setStep()
| Description | Sets a method to execute each frame, before the Animation draws itself. The Animation class comes with a number of step methods preset, or custom methods can be used. Using predefined step methods
Creating custom step methods Valid prototypes for a custom step method are
where the parameter and return value is: Required parameter Required return value |
|
| Prototype | setStep(method_name); |
|
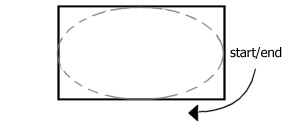
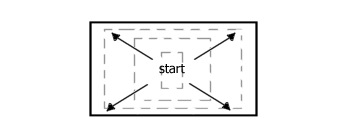
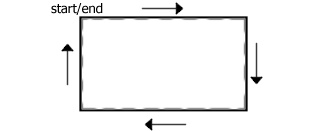
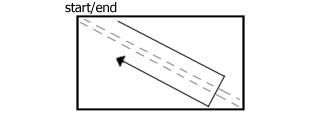
| Parameters | method_name | String representation of the method. The predefined method ELLIPSE is passed as the String "ELLIPSE". A custom method int[] myStepMethod(float) is passed in this parameter as the String "myStepMethod". If null is passed, the default motion (linear movement diagonally across the rectangle) is used. |
| Return | (none) | |
| Example | Example using a predefined step method
Animation test;
void setup()
{
size(400,100);
test = new Animation(this, loadImage("image.gif"), 100,40, 200,40);
test.setStep("ELLIPSE"); // sets the motion to an ellipse
test.showRectangle();
}
void loop()
{
background(127);
test.draw();
}
Example using a custom step method
Animation test;
void setup()
{
size(400,100);
test = new Animation(this, loadImage("image.gif"), 100,40, 200,40);
test.setStep("customStepMethod"); // use customStepMethod, defined below.
test.showRectangle();
}
void loop()
{
background(127);
test.draw();
}
// traces a sine wave.
float[] customStepMethod(float percent)
{
float return_values[] = new float[2];
return_values[0] = test.x() + percent*test.w();
return_values[1] = test.y() + test.h() / 2 * (1 + sin(percent*TWO_PI));
return return_values;
}
|
|